NUEVOLVE RESPONSIVE WEBSITE & APP
Problem: Many teenage users have a had time finding a mentor and a community that helps coach them in healthy habits.
The Goal: The Nuevolve app will allow users to find like-minded community and mentors that will help them develop and cultivate healthy habits. Users will be able to connect with mentors and communities in-app and in person via events. Users will have access to a forum, blog, and a personalized daily checklist.
The Nuevolve website will allow users to find a mentor as well as learn more about the organization, register for events, sign up for programs, and read a blog.
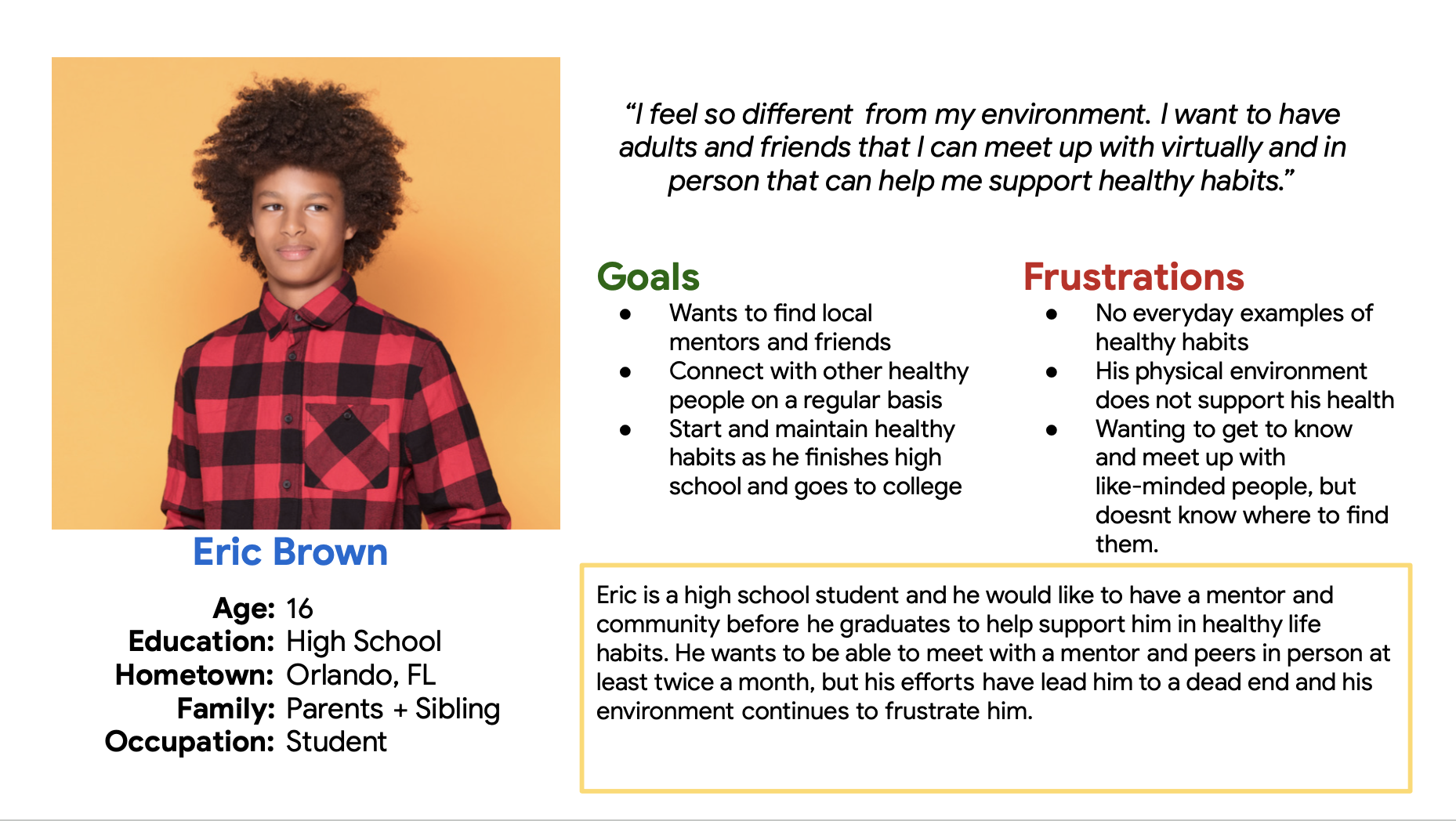
Target Audience: BI&PoC teens ages 13-19
Dates
April 2023-June 2023
Role
UX Designer + Researcher
Responsibilities
Conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, user research, conducting usability studies, accounting for accessibility, and iterating on designs
USER RESEARCH | PAIN POINTS/CHALLENGES
Many teens do not have access to a computer outside of school
Teens get bored or distracted easily.
Teens are often unsupported by parents or people in their household to engage in healthy activities.
Teens often do not have access to like-minded community outside of school
SOLUTIONS
There will be heavier emphasis on mobile use (app and website). The mobile website will be fully functioning, just scaled differently to the desktop version of the website.
The design will incorporate pictures and colors that will captivate the users attention. The design will also include options for users to stay engaged on the website (looking at events and blog posts).
The app and the website will be designed to draw users to the "select a mentor" feature. The website will have an attractive events page for the teens to explore.
The app will have features to privately message community members, engage in dialogue on the forum, or attend in-person or virtual events.
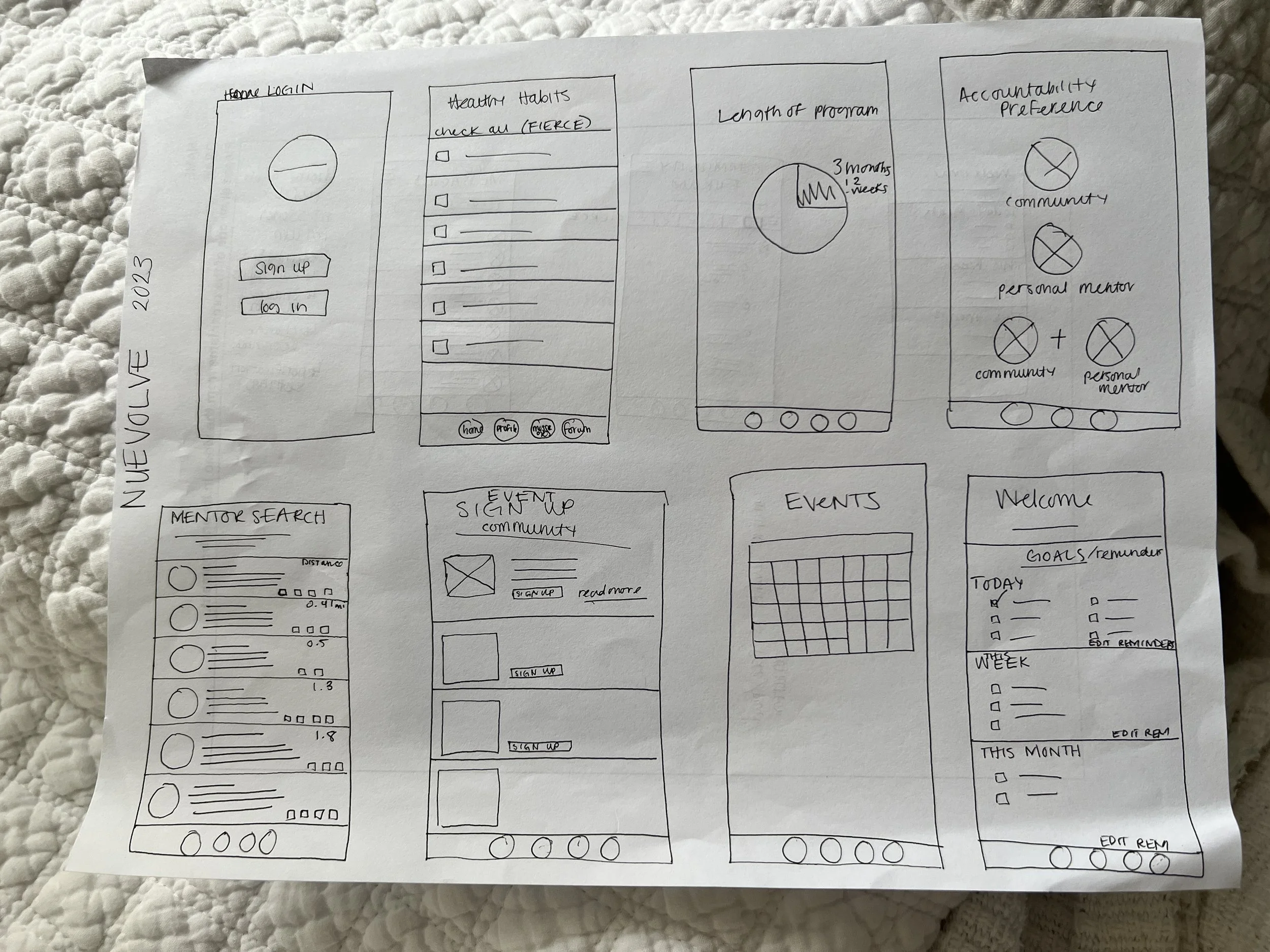
PAPER WIREFRAMES
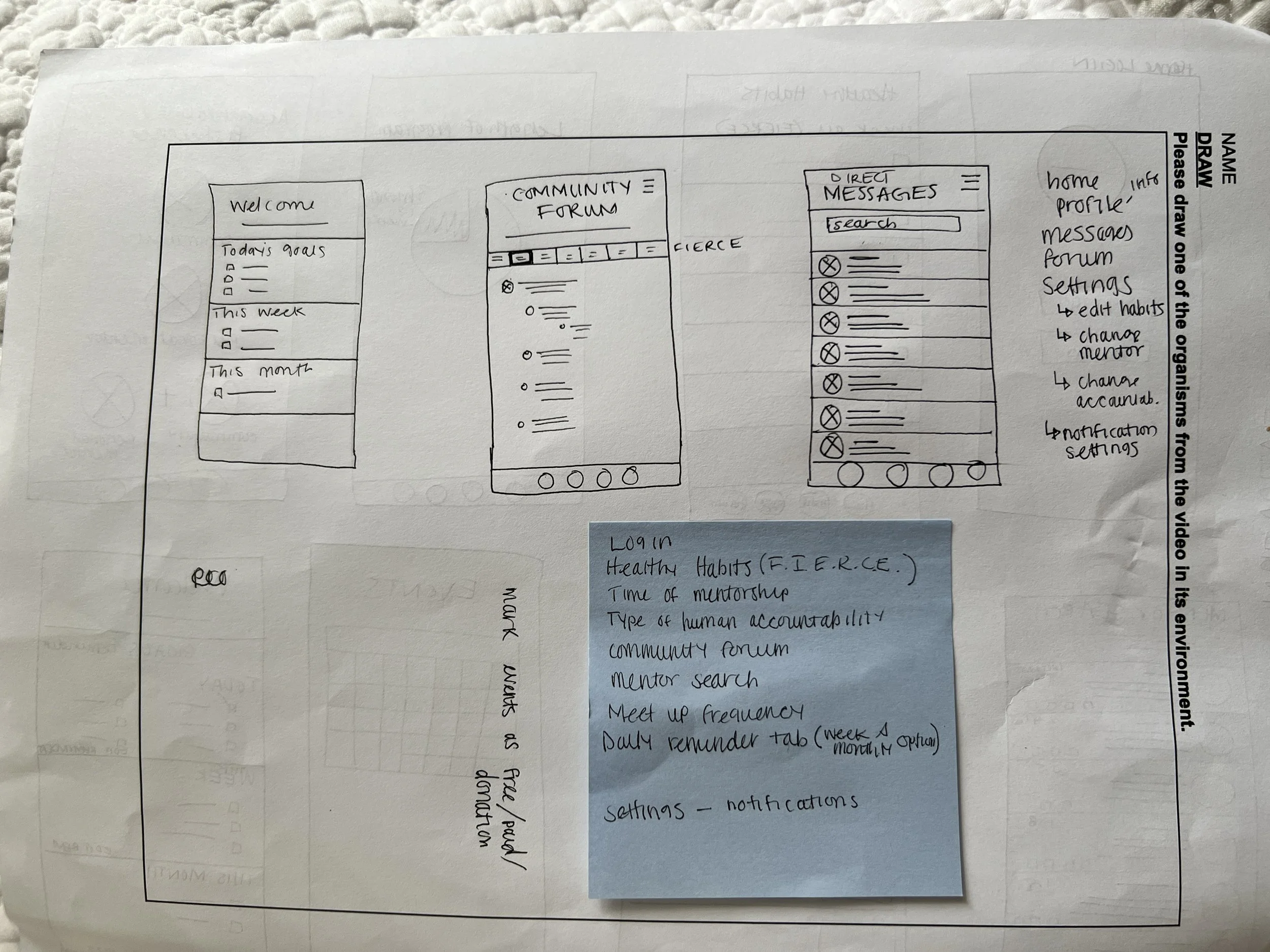
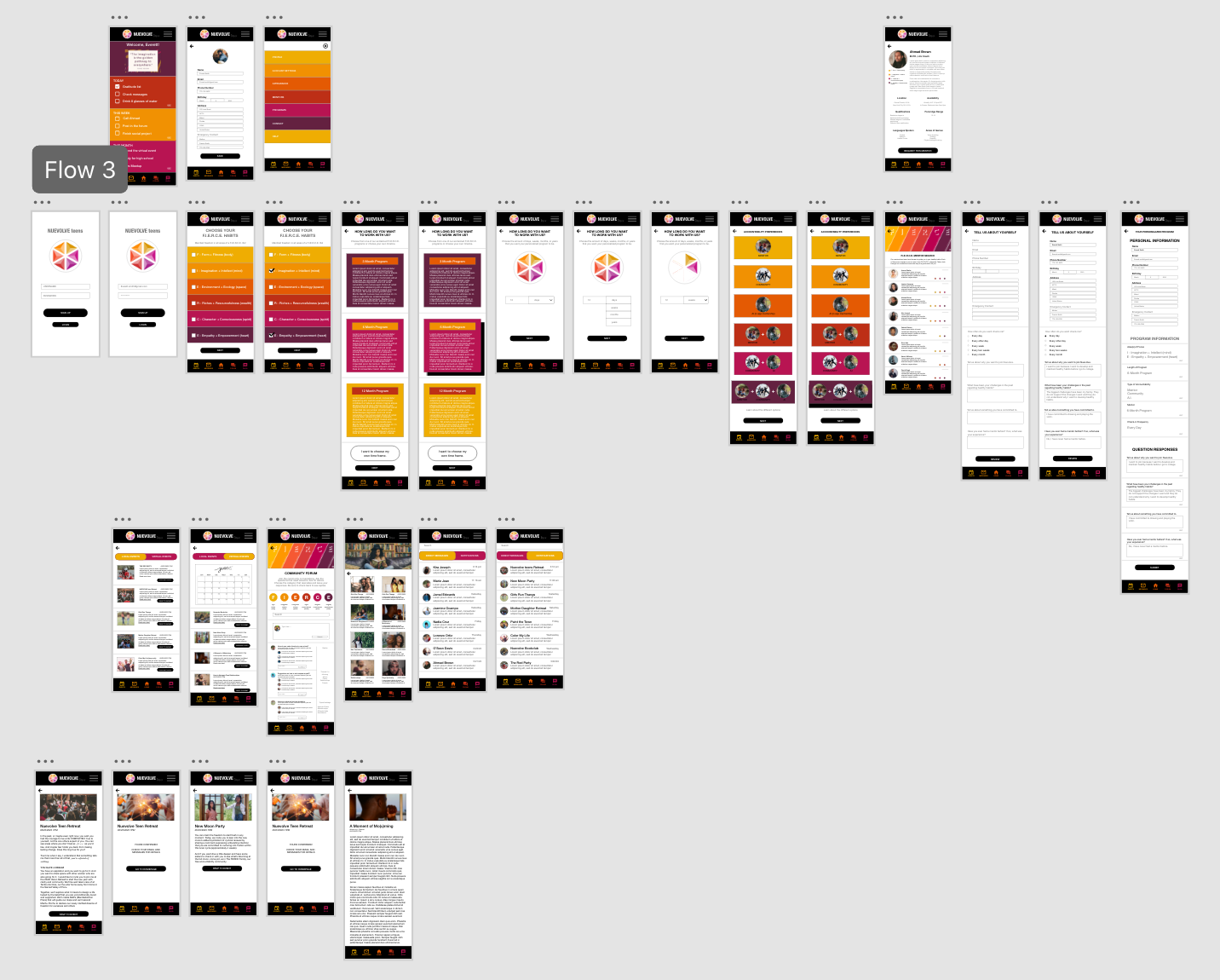
For the paper wireframes for the app, I used Crazy Eights to quickly ideate on the most important screens of the app. The app would be geared towards finding a mentor, but mostly keeping track of the healthy habits the user wanted to form. I eventually made more paper wireframes of the screens as I realized that there would be more to the user journey.
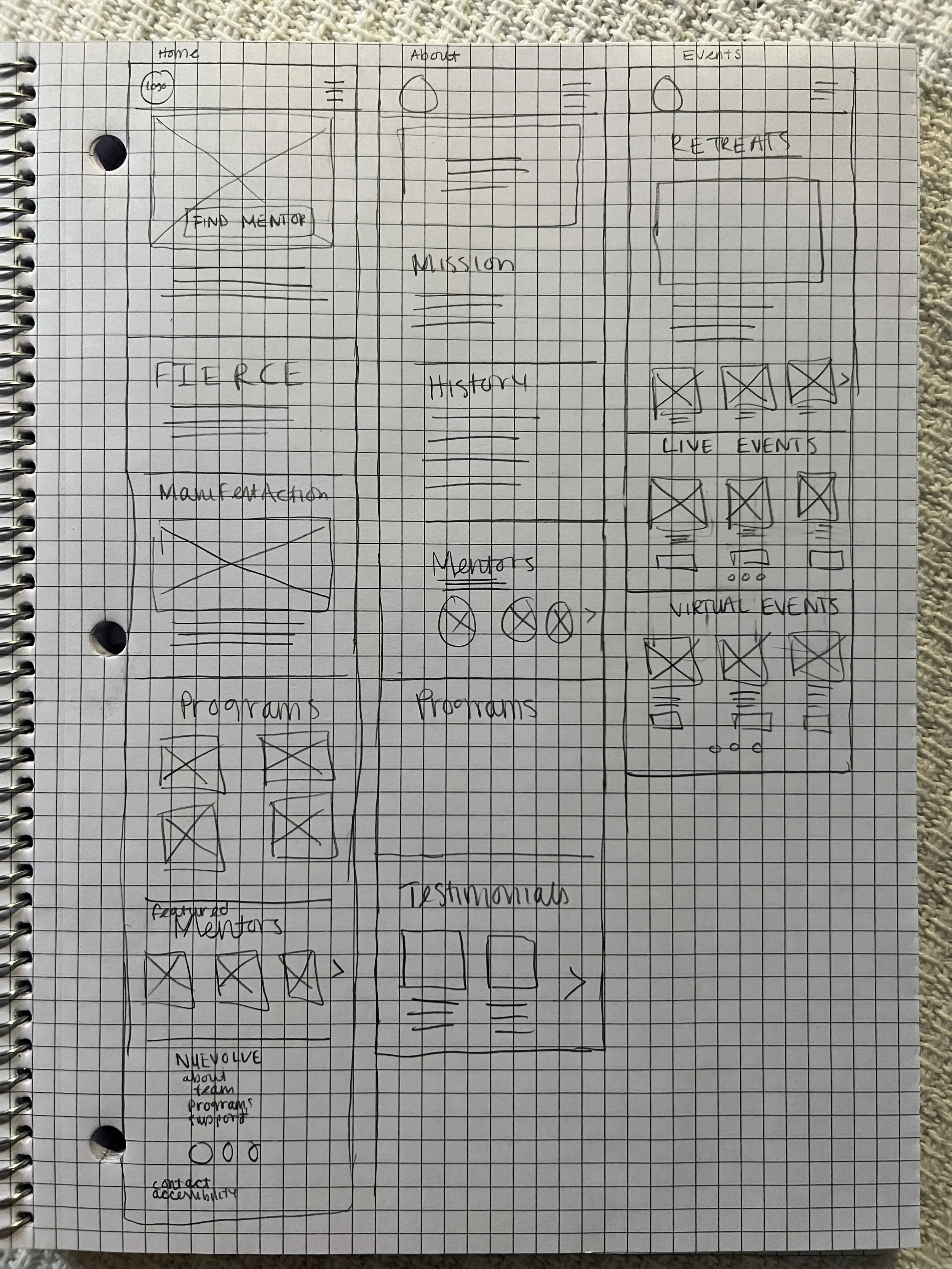
For the mobile website, I focused on finding a mentor, but also having the ability to explore the organization more.
App wireframes
Mobile website wireframes
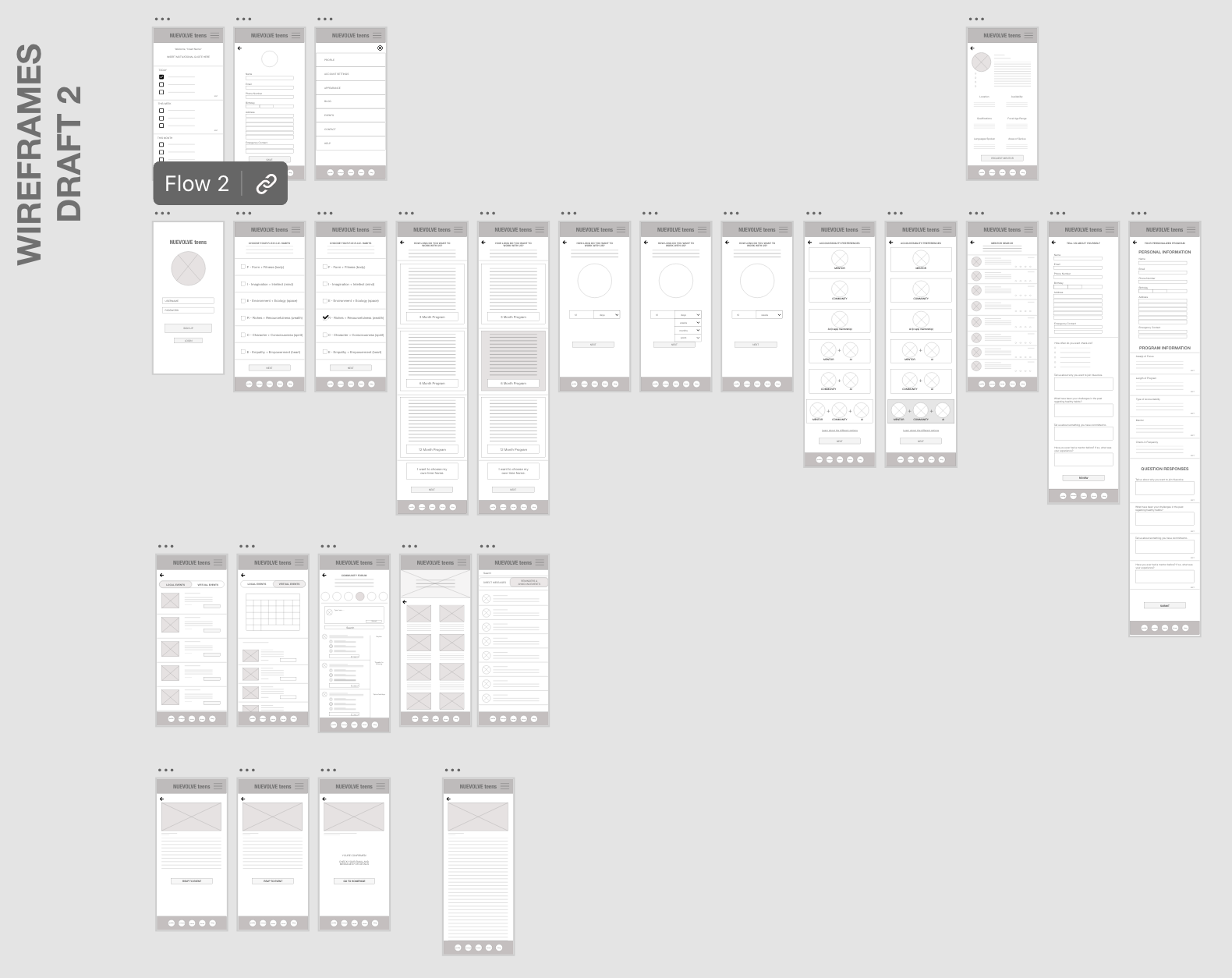
DIGITAL WIREFRAMES
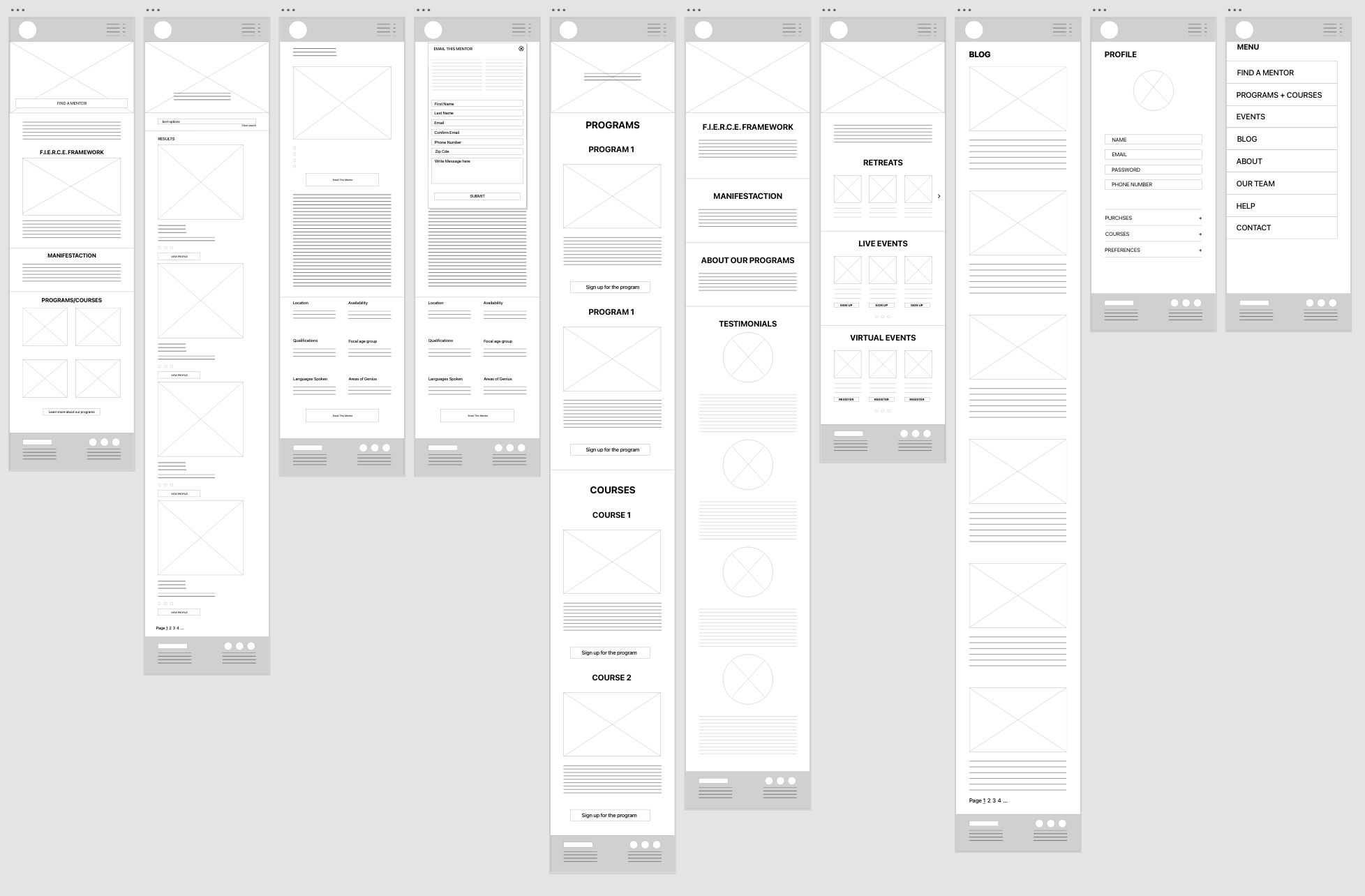
It was interesting to see the differences in the layout between the responsive website and the app based on the use case for each.
Responsive website wireframes.
App wireframes.
USABILITY STUDY + FINDINGS
P0: Most users were confused as to how to find the events.
I have included a more intuitive way to navigate to the event page via the footer and in the hamburger/drop down menu.
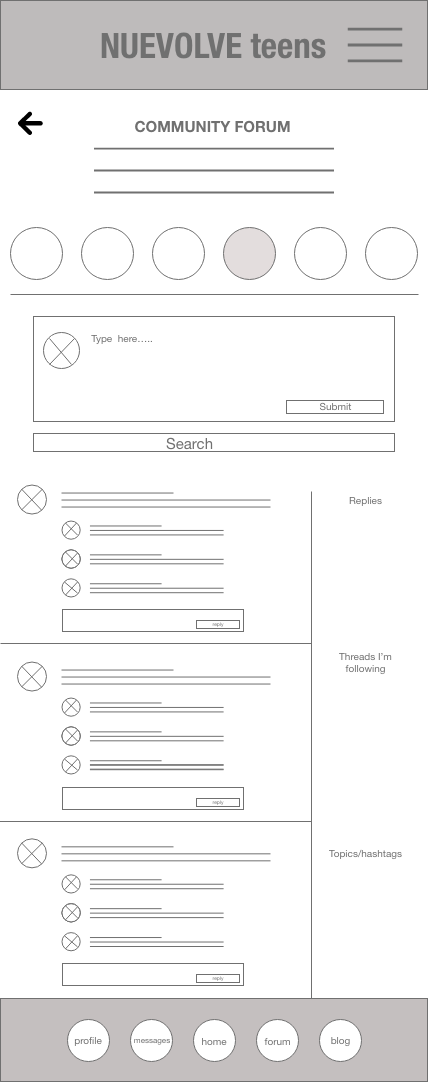
P0: All participants could not complete submitting a question to the forum.
I included clear fields to input text as a new forum topic or to reply to the forum.
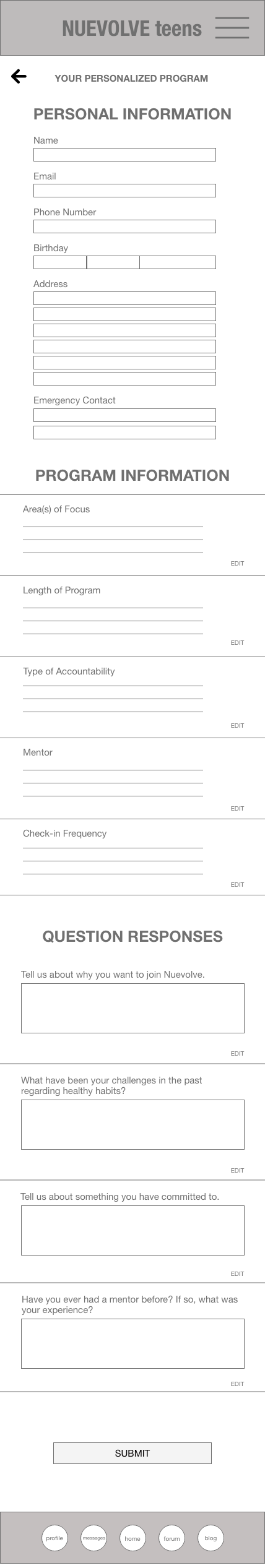
P1: Most users want to confirm that their information was input/saved.
There is now a review page that show the users’ inputs before submitting their sign-up intake form.
P1: Most participants did not know how much time to choose for the length of a program.
I updated the app to have pre-made courses or programs that have a prescribed time for users to follow/stick to.
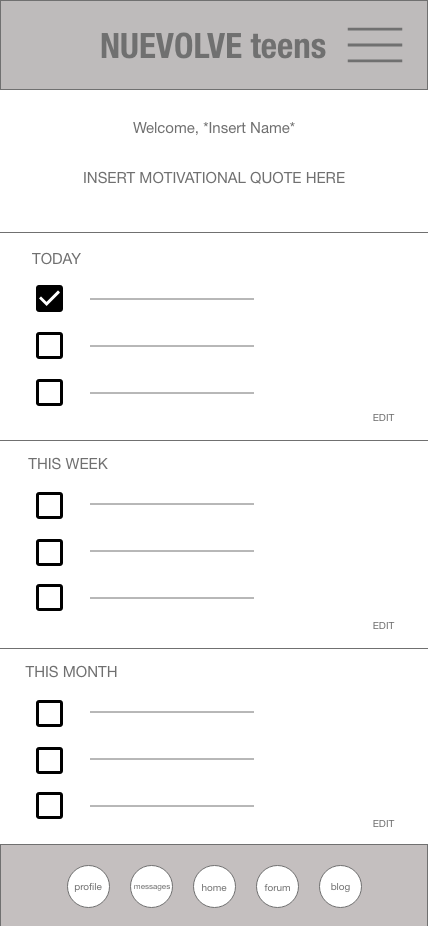
P2: Some participants wanted to have an uplifting message upon opening the app.
I added a motivational quote or a healthy tip at the top of the page upon greeting.
UPDATES
Participant A, "I couldn’t figure out where to submit a post on the forum."
I included clear fields to input text as a new forum topic or to reply to the forum.
P1 Insight from Participant E, "It’s weird that I couldnt see what I wrote on the intake form. It’s like everything disappeared. Did it save?"
There is now a review page that show the users’ inputs before submitting their sign-up intake form.
P1 Insight from Participant C, “I didn’t know where to go to see the events, but once I found where they were, it was easy to RSVP.”
I included a more intuitive way to navigate to the event page via the footer and in the hamburger/drop down menu. I also added a positive message at the top of the home screen.
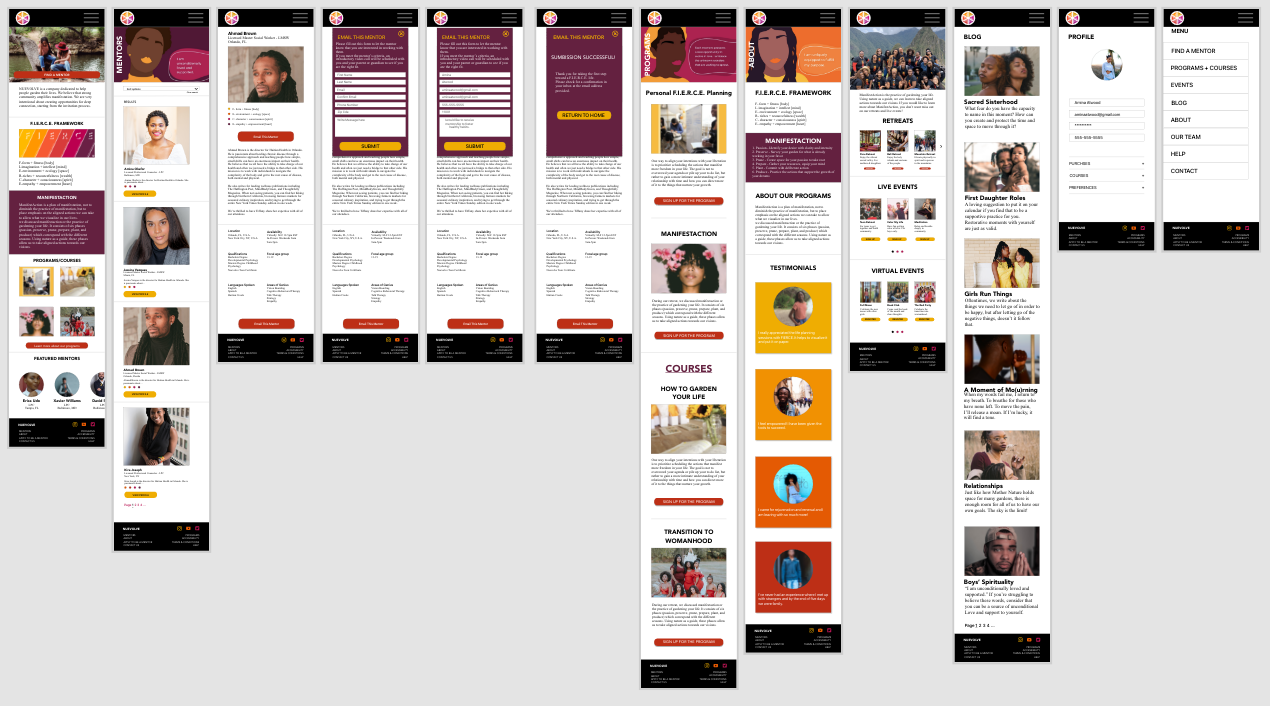
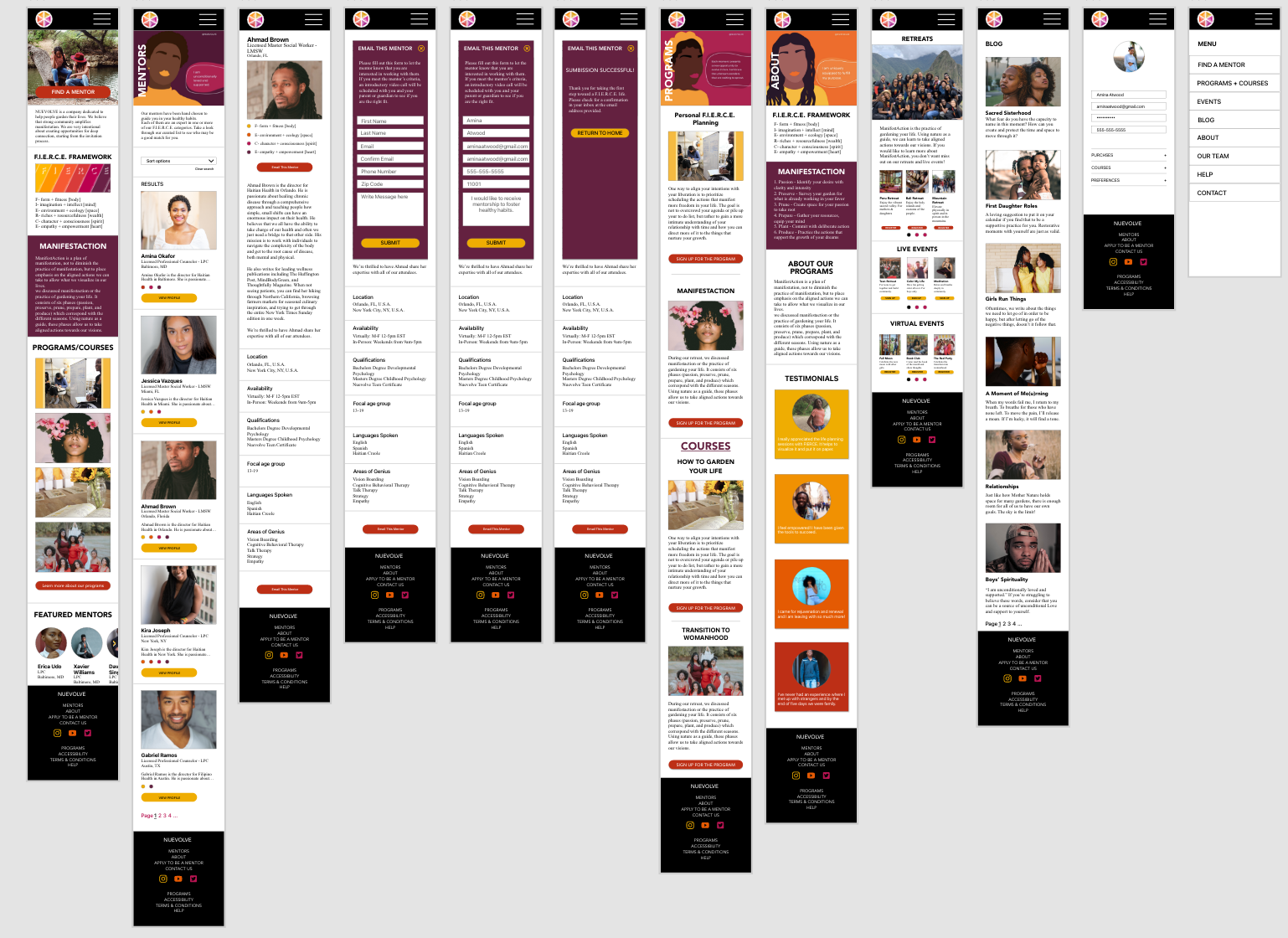
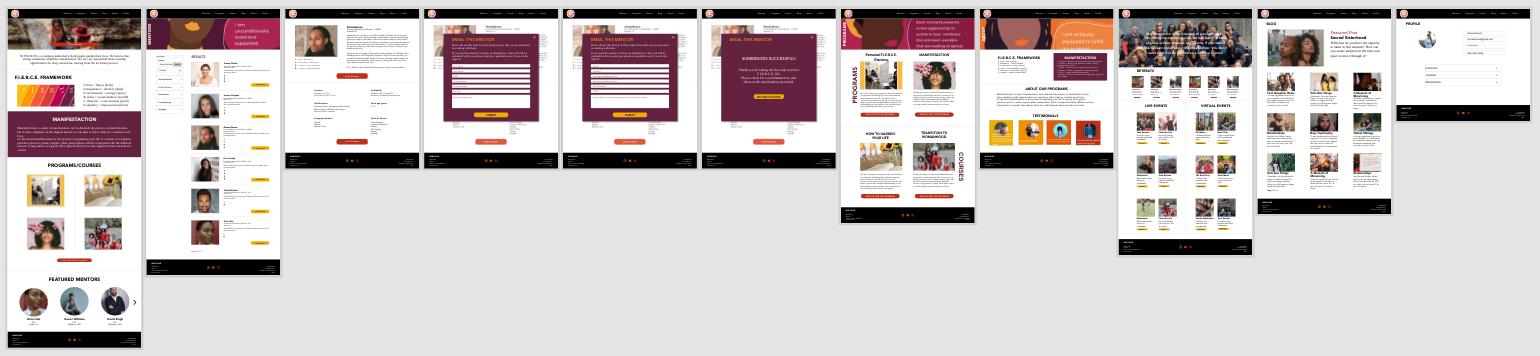
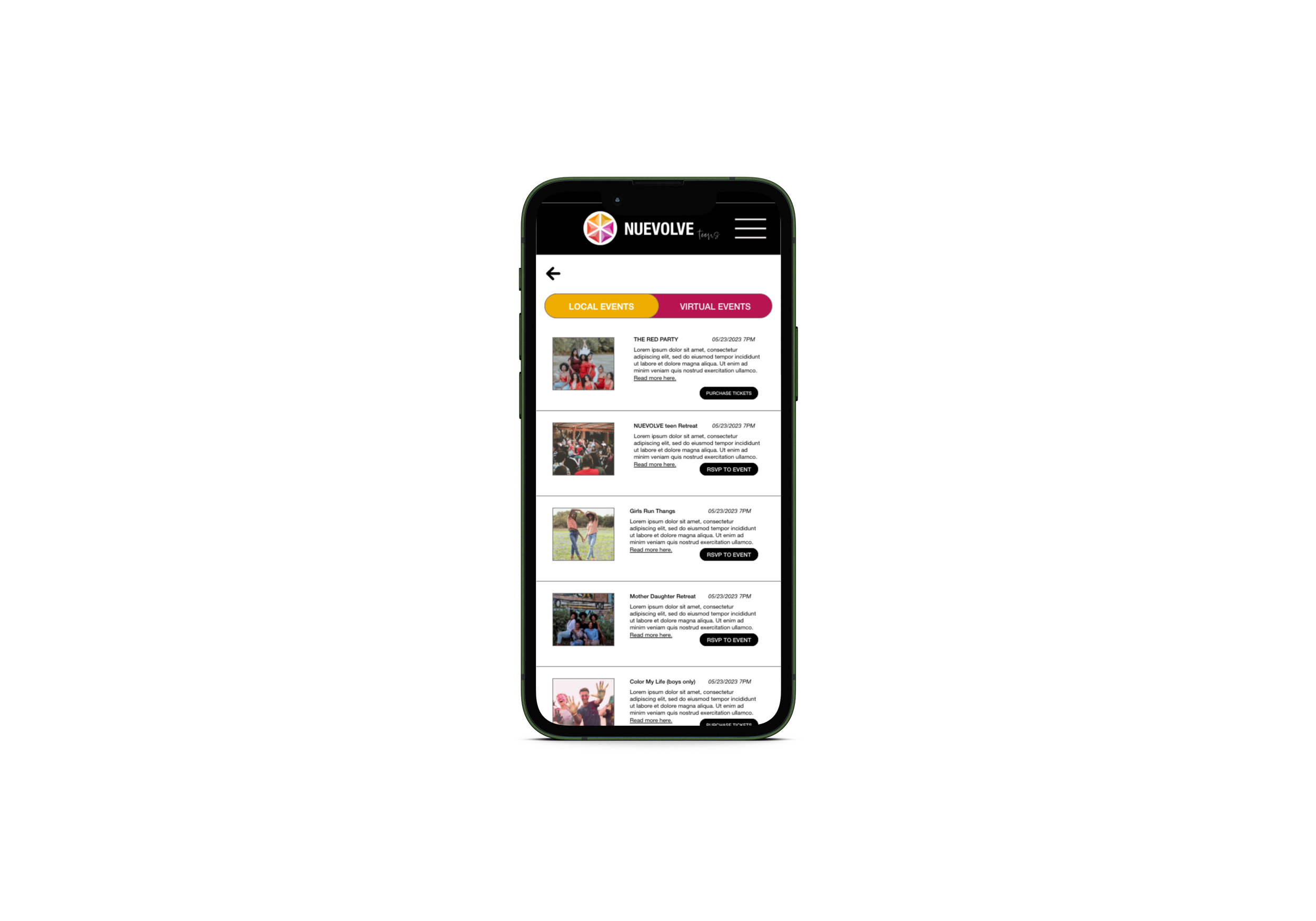
HIGH FIDELITY PROTOTYPES
App hifi prototype
It was really exciting to watch the design come to life as I added the brand colors.
I chose to keep the navigation and background monochrome as the brand palette had six vibrant colors.
Responsive website prototypes.
ACCESSIBILITY
Ensure colors adhere to WCAG
Ensure that users can use a keyboard to navigate the website.
Include language accessibility, particularly Spanish and Haitian Creole.
Include an option for users to call in or have a chat bot option.
Include alt text for images.
PROJECT OVERVIEW
This was actually a fun project to work on as the brand is based off my friend’s actual company and the goals that she would like to explore. I was initially intimidated by her brand’s color palette. I didn’t know how I would be able to design products that would still be sleek yet appealing to a younger audience. It was a bit challenging to switch the user case from the app to the mobile website. It was fulfilling to see the iterations come to life across an app and a website in all three sizes.
ADDITIONAL RESEARCH RECOMMENDATIONS
Test to see how long users spend on both website and app. - Although both the website and app are designed to get users to sign up with a mentor, they are also designed to be engaged with in other ways.
Test 1-2 additional participants. total of seven (7) people. - Continue research to see how users engage with the products. Research can eventually include how effectively users keep up with their healthy habits and how supported they feel with their mentor and community.
Observe if the changes affect the amount of time it takes for users to complete the tasks (does it shorten or lengthen the time).
NEXT STEPS
I would love to see this product tested in a larger sample group to see how efficient the app’s navigation is.
Test efficacy of mentorship and app healthy habit tracking.